Nieuwe categorie toevoegen in Magento
Het aanmaken van een categorie en wat daarbij komt kijken.
Een categorie aanmaken in Magento
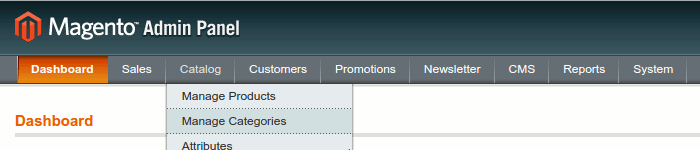
Om een categorie aan te maken in Magento moet u allereerst inloggen bij het Admin Panel. Eenmaal in het Admin Panel kiest u voor de menuoptie Catalog -> Manage Categories.

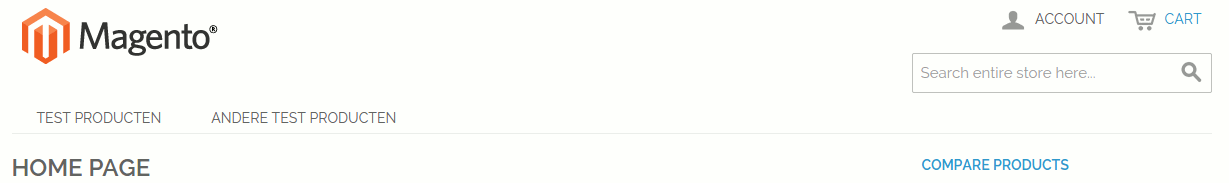
Magento kent 2 type categorieën, een root categorie en een subcategorie. De root categorie word per website gemaakt en bevat alle subcategorieën van de website. In de meeste gevallen zult u dus een subcategorie maken omdat elke webwinkel maar 1 root categorie heeft. De root categorie is normaal gesproken niet zichtbaar voor de klant. De subcategorieën zijn daarentegen over het algemeen zichtbaar voor uw klanten en worden standaard binnen Magento als menuopties gebruikt.
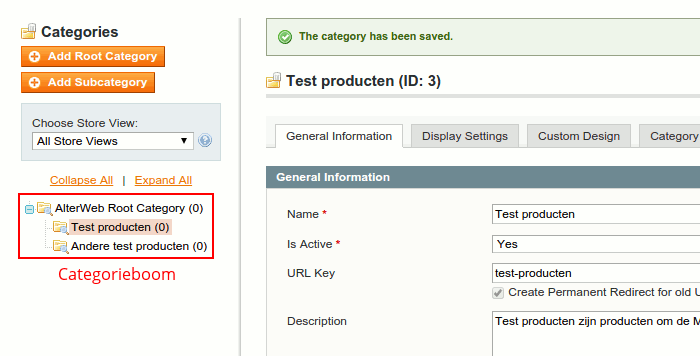
Welke van deze 2 type categorieën u aanmaakt, maakt niet veel uit wat betreft werkwijze. Alleen de eerste stap verschilt. Bij het aanmaken van een root categorie klikt u links boven op de "Add Root Category"-knop. Voor het aanmaken van een subcategorie klikt u eerst op de categorie waaronder de subcategorie moet vallen in de categorieboom (dit kan een root categorie zijn of een andere subcategorie) waarna u op de "Add Subcategory"-knop drukt (links boven). U krijgt nu aan de rechterzijde een leeg formulier te zien met de tabbladen en invoervelden van uw nieuwe categorie.

Belangrijk: Alle velden met een * moeten worden ingevuld.
General Information
In het eerste tabblad "General Information" vind u de volgende velden:
Name
Hier vult u de naam van uw categorie in. In het geval van een subcategorie is dit ook de tekst van de menuoptie die uw klanten gaan zien en de titel die op de categoriepagina verschijnt.

Is Active
Hiermee bepaalt u of de categorie actief is en dus gezien kan worden door uw klanten. U kunt deze op "No" laten staan zolang u bezig bent deze te bewerken en u nog niet wil dat uw klanten deze categorie zien maar uiteindelijk moet deze optie op "Yes" gezet worden om uw categorie en de onderliggende producten voor uw klanten zichtbaar te maken.
Description
Hier kunt u een omschrijving over de categorie geven. Afhankelijk van het ontwerp van uw webshop ziet u deze verschijnen op de categoriepagina.
Image
U kunt een plaatje aan de categorie toevoegen. Afhankelijk van het ontwerp van uw webshop word deze gebruikt bij het tonen van de categorie.
Page Title
Dit is de meta title. Een meta title is belangrijk omdat bijvoorbeeld zoekmachines deze kunnen gebruiken als titel in de zoekresultaten. Een andere plaats waar dit vaak te zien is is de titelbalk of het tabblad van uw browser.
Meta Keywords
De meta keywords werden vroeger gebruikt om zoekmachines duidelijk te maken waar de pagina over gaat. Tegenwoordig worden deze door de meeste zoekmachines zoals Google niet meer gebruikt omdat ze tegenwoordig zelf goed kunnen bepalen waar de pagina over gaat zonder dat u trefwoorden aan ze geeft. Persoonlijk maken wij daarom geen gebruik meer van dit veld. Maar u zou hier trefwoorden over uw categorie kunnen invullen.
Meta Description
De meta description is een omschrijving van wat er op de categoriepagina te vinden is. Deze word door veel zoekmachines gebruikt om onder de titel te plaatsen. Behalve voor het vertellen wat een bezoeker op deze pagina vind, is het dus ook van belang om in uw meta description de lezer te verlijden om uw pagina te bezoeken.
Include in Navigation Menu
Zoals we al eerder aangaven worden subcategorieën gebruikt om menuopties te vormen in uw webshop. Met deze optie kunt u er voor kiezen om deze categorie niet in het menu te tonen. Standaard staat deze op "Yes" wat betekenend dat hij wel getoond word in het menu.
Display Settings
In het tweede tabblad "Display Settings" vind u de volgende velden:
Display Mode
Hiermee kunt u regelen wat er op de categoriepagina van uw webshop komt te staan. Er zijn 3 opties:
- Products only
- Bij deze optie krijgt u op uw categorie pagina een overzicht van alle producten die onder deze categorie vallen.
- Static block only
- Bij deze optie word er een static blok (CMS block) met HTML content getoond op de categoriepagina.
- Static block and products
- Bij deze optie word er een static blok (CMS block) met HTML content en een overzicht van alle producten binnen deze categorie getoond.
CMS Block
Dit veld is alleen van toepassing als u bij het vorige veld een andere optie heeft gekozen dan "Products only". Hiermee bepaald u namelijk welk static block (CMS block) er word getoond.
Is Anchor
Met deze optie bepaalt u of een categorie een "layered navigation" krijgt. Dit is een handige manier om uw klanten de producten binnen de categorie te laten filteren. Vaak zult u deze optie dus op "Yes" zetten om gebruik te maken van deze filter mogelijkheden.
Available Product Listing Sort By
Hier bepaalt u op welke waardes uw klanten de producten in het overzicht op de categoriepagina kunnen sorteren. Standaard staat deze op "Use All Available Attributes". Om alleen op een aantal of zelfs maar op 1 waarde te laten sorteren moet u eerst op het vakje klikken achter het veld waar achter staat "Use All Available Attributes". Daarna kunt u 1 waarde selecteren of meerdere waardes door ze 1 voor 1 aan te klikken met de Ctrl toets van uw toetsenbord ingedrukt.
Default Product Listing Sort By
Hiermee bepaalt u wat de standaard sorteer optie is.
Layered Navigation Price Step
Hiermee kunt u bepalen hoe groot de stappen tussen de prijs filters zijn binnen de layered navigation.
Custom Design
In het derde tabblad "Custom Design" vind u de volgende velden:
Use Parent Category Settings
Als deze optie op "Yes" word gezet, worden de instellingen van de bovenliggende categorie gebruikt.
Apply To Products
Als deze optie op "Yes" word gezet, worden de instellingen ook gebruikt voor alle onderliggende producten.
Custom Design
Hiermee kunt u een ander thema gebruiken voor deze categoriepagina.
Active from & Active To
Hier bepaalt u van wanneer tot wanneer deze instellingen gebruikt moeten worden. U kunt ook alleen de "Active from" invullen om de instellingen na ingang oneindig te blijven gebruiken.
Page Layout
Hiermee kunt u de layout van de pagina aanpassen. Bijvoorbeeld 2 of 3 kolommen.
Custom Layout Udate
Hier kunt u XML updates doorvoeren voor deze categoriepagina. Meestal word deze optie alleen door de ontwikkelaar of webdesigner gebruikt.
Category Products
In het vierde en laatste tabblad “Category Products” kunt u producten toewijzen aan deze categorie.
Opslaan
Tot slot kunt u de categorie opslaan met de “Save Category”-knop aan de rechter bovenzijde.



